このページは英語からの機械翻訳を使用しており、誤りや不明瞭な表現が含まれている可能性があります。最も正確な情報については、オリジナルの英語版をご覧ください。頻繁な更新のため、一部のコンテンツはオリジナルの英語になっている可能性があります。Crowdinでの取り組みに参加して、このページの翻訳改善にご協力ください。 (Crowdin translation page, Contributing guide)
クイックスタート
前提条件
その前に、あなたが持っていることを確認してください:
- コンピュータにインストールされたUnity Hub - ここにdAppのインターフェースを構築します。
- 基本的なC#とJavaScriptの知識 - あまり派手なものはなく、基礎的なものです。
- LINE Developerアカウント - メールで簡単に作成できます。
- [Kaia Faucet】のカイアを試す(https://faucet.kaia.io/)
- Dapp Portalチームから受け取ったMini Dapp SDKクライアントID。
- Web3の概念にある程度精通している - ウォレットとトークンを理解していれば問題ない。
Unity環境のセットアップ
開発環境を整えよう。 まずはUnityのセットアップから。
ステップ1:Unityバージョンのインストールと確認
はじめに、互換性の問題を避けるために、Unityのバージョンが同じであることを確認しましょう:
- まだの場合はUnity Hubをインストールしてください。
- Unity Editorバージョン2022.3.50f1をインストールします。
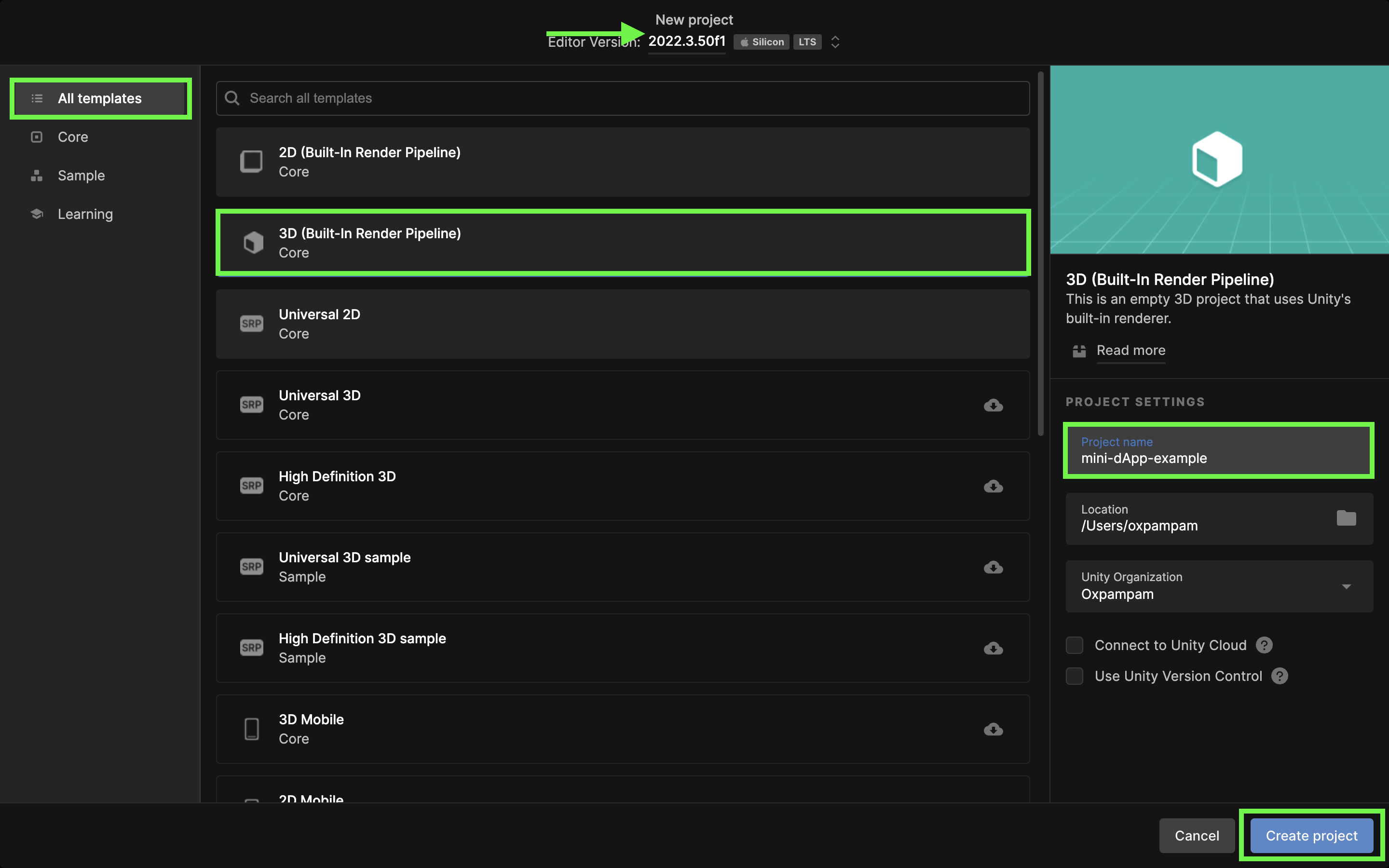
ステップ 2: 新しいUnityプロジェクトの作成
- Unity Hubを開き、Projectsタブに向かいます。
- 右上の「新規プロジェクト」ボタンをクリックします。
- All templates "で、**3D (Built-in Render Pipeline)**テンプレートを選択します。
- プロジェクトに意味のある名前をつける(例:mini-dApp-example)。
- プロジェクトファイルを保存するのに便利�な場所を選んでください。
- プロジェクトの作成**をクリックします。