本页面使用机器翻译自英语,可能包含错误或不清楚的语言。如需最准确的信息,请参阅英文原文。由于更新频繁,部分内容可能与英文原文有出入。请加入我们在 Crowdin �上的努力,帮助我们改进本页面的翻译。 (Crowdin translation page, Contributing guide)
快速入门
先决条件
在我们开始之前,请确保您拥有
- 您的计算机上安装了Cocos Dashboard
- TypeScript 基础知识
- 一个 Cocos 开发者账户
- LINE Developer 帐户(使用您的电子邮件轻松创建)
- 从 [Kaia 水龙头] 测试 KAIA 代币 (https://faucet.kaia.io/)
- 迷你 Dapp SDK 客户端 ID(由 DApp 门户团队提供)
- 熟悉 Web3 的基本知识(对钱包和代币有一般了解即可)
为 Cocos Creator 设置开发环境
在开始之前,让我们确保您的开发环境已正确设置。 我们先安装并验证 Cocos 控制面板。
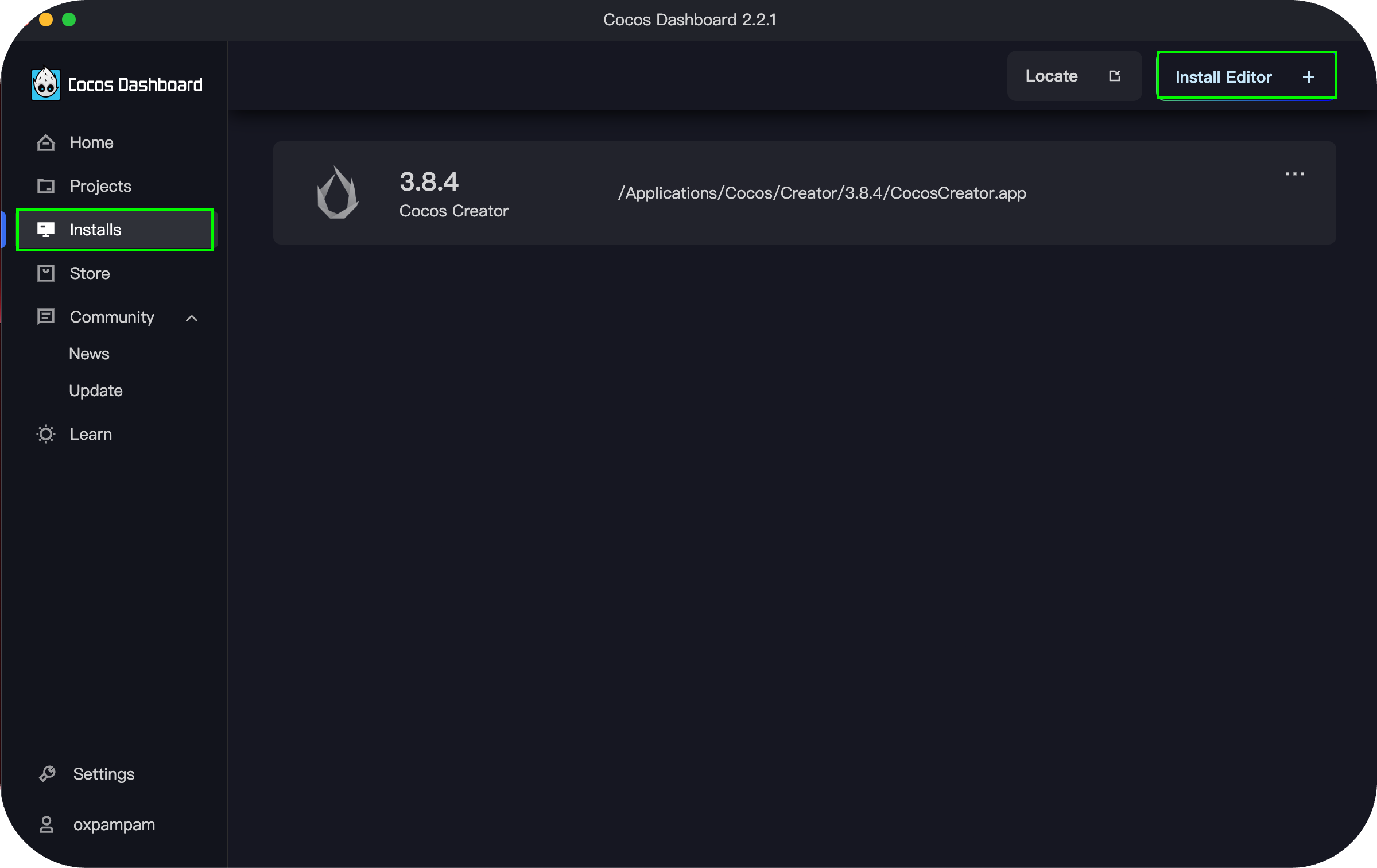
步骤 1:安装并验证 Cocos 控制面板
为避免兼容性问题,请确保您使用的是正确版本的 Cocos Creator:
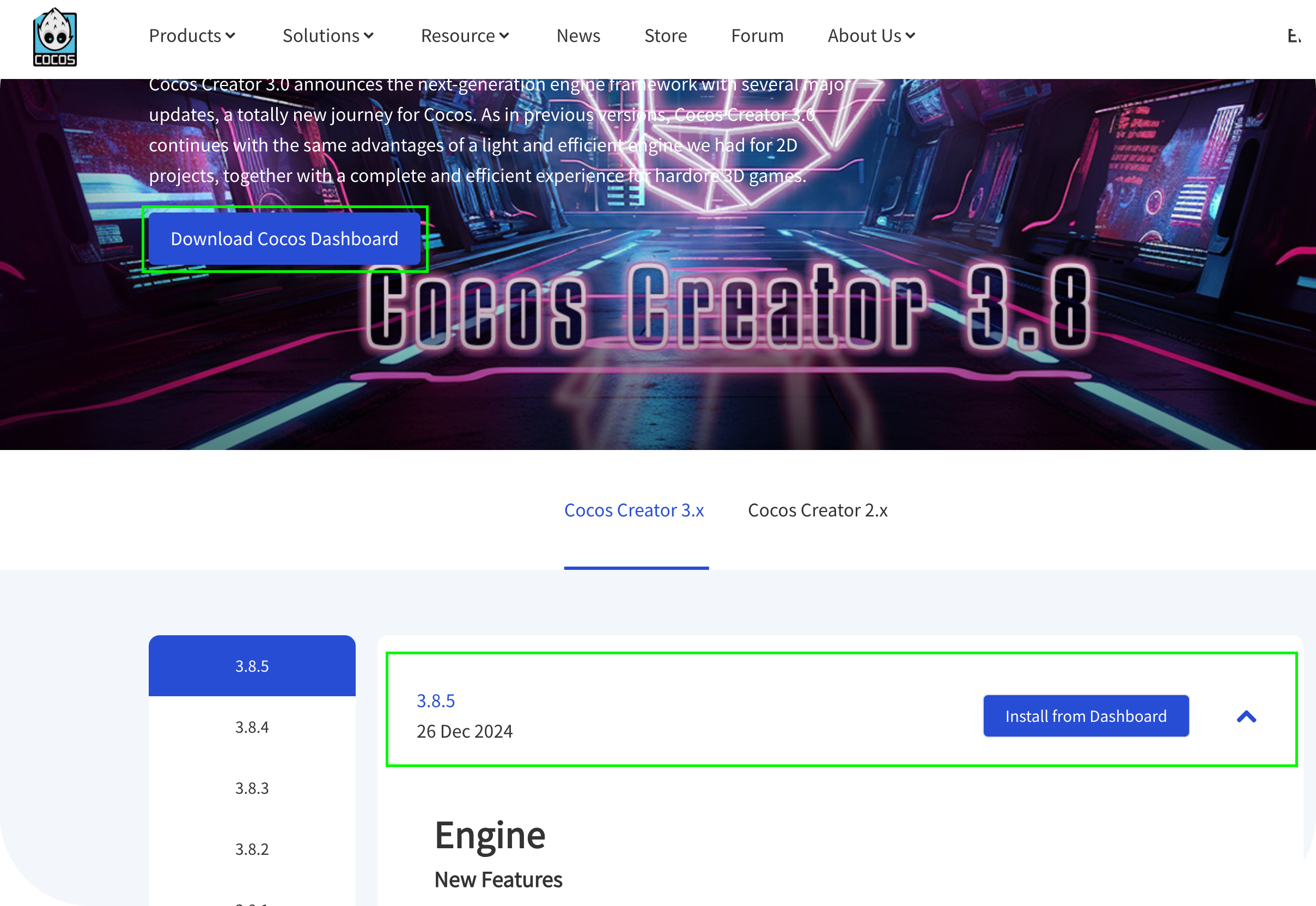
- 如果尚未安装,请安装 Cocos Dashboard。

- 安装 Cocos Creator Editor(本指南使用 3.8.4 版本)。

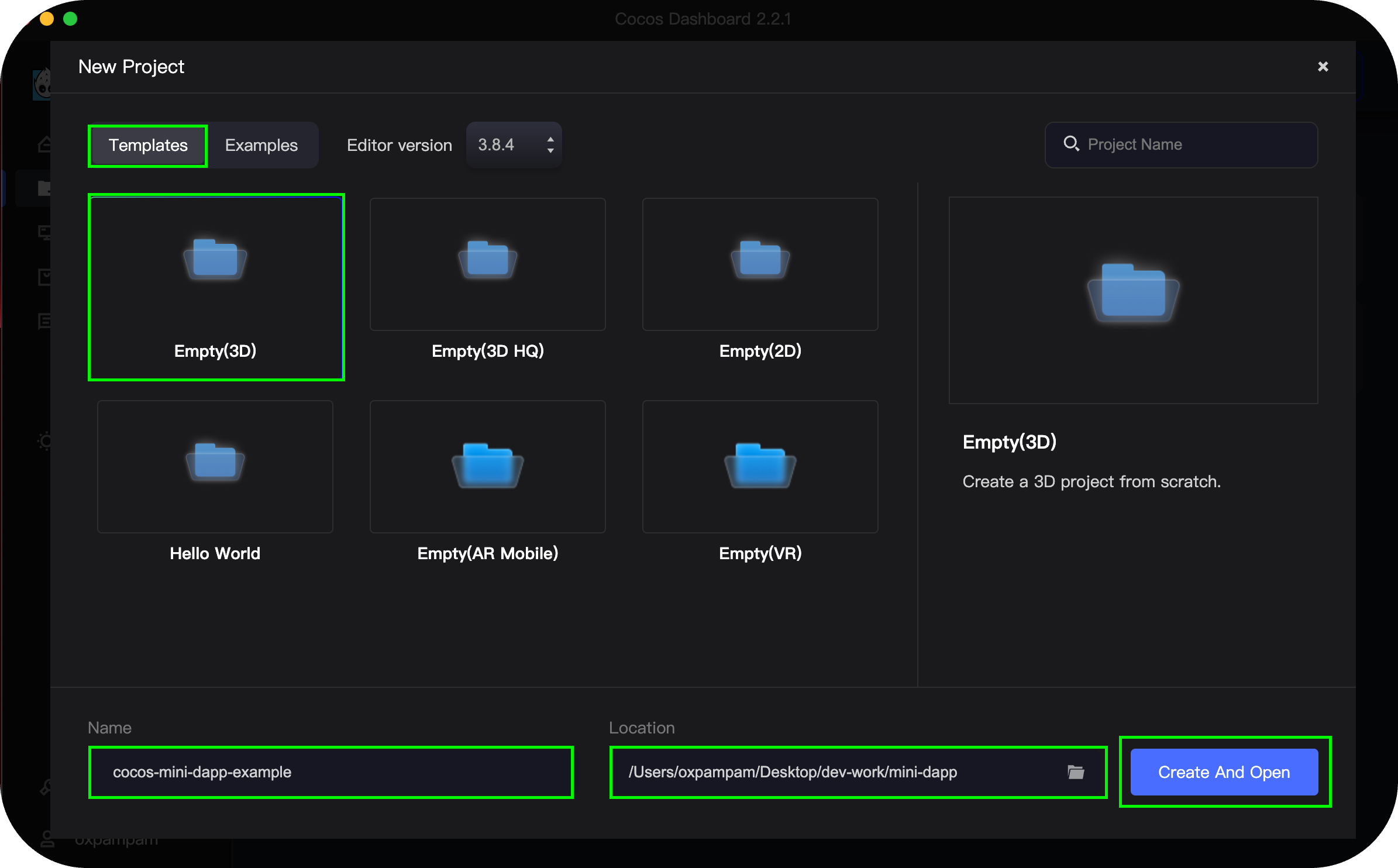
步骤 2:创建新的 Cocos Creator 项目
- 打开 Cocos 控制面板,导航至项目选项卡。
- 点击右上角的新建项目。
- 在模板下,选择空(3D)。
- 输入项目名称(例如 cocos-mini-dapp-example)。
- 为项目文件选择首选位置。
- 点击 创建并打开,完成设置。