本页面使用机器翻译自英语,可能包含错误或不清楚的语言。如需最准确的信息,请参阅英文原文。由于更新频繁,部分内容可能与英文原文有出入。请加入我们在 Crowdin 上的努力,帮助我们改进本页面的翻译。 (Crowdin translation page, Contributing guide)
迷你 Dapp SDK 集成
在本节中,我们将确保在游戏中加载 Mini Dapp SDK。 为此,Cocos Creator 的 build-templates 目录允许自定义游戏在网络平台上的构建方式,这对于在游戏开始前预载 SDK 至关重要。
通过在 build-templates/web-desktop 中创建自定义模板,我们可以在每次构建时自动包含 SDK,从而简化开发和部署。
步骤 1:创建构建模板目录
在 VS Code 中打开项目,在终端运行以下命令:
mkdir -p build-templates/web-desktop
步骤 2:在 Cocos Creator 中执行初始构建
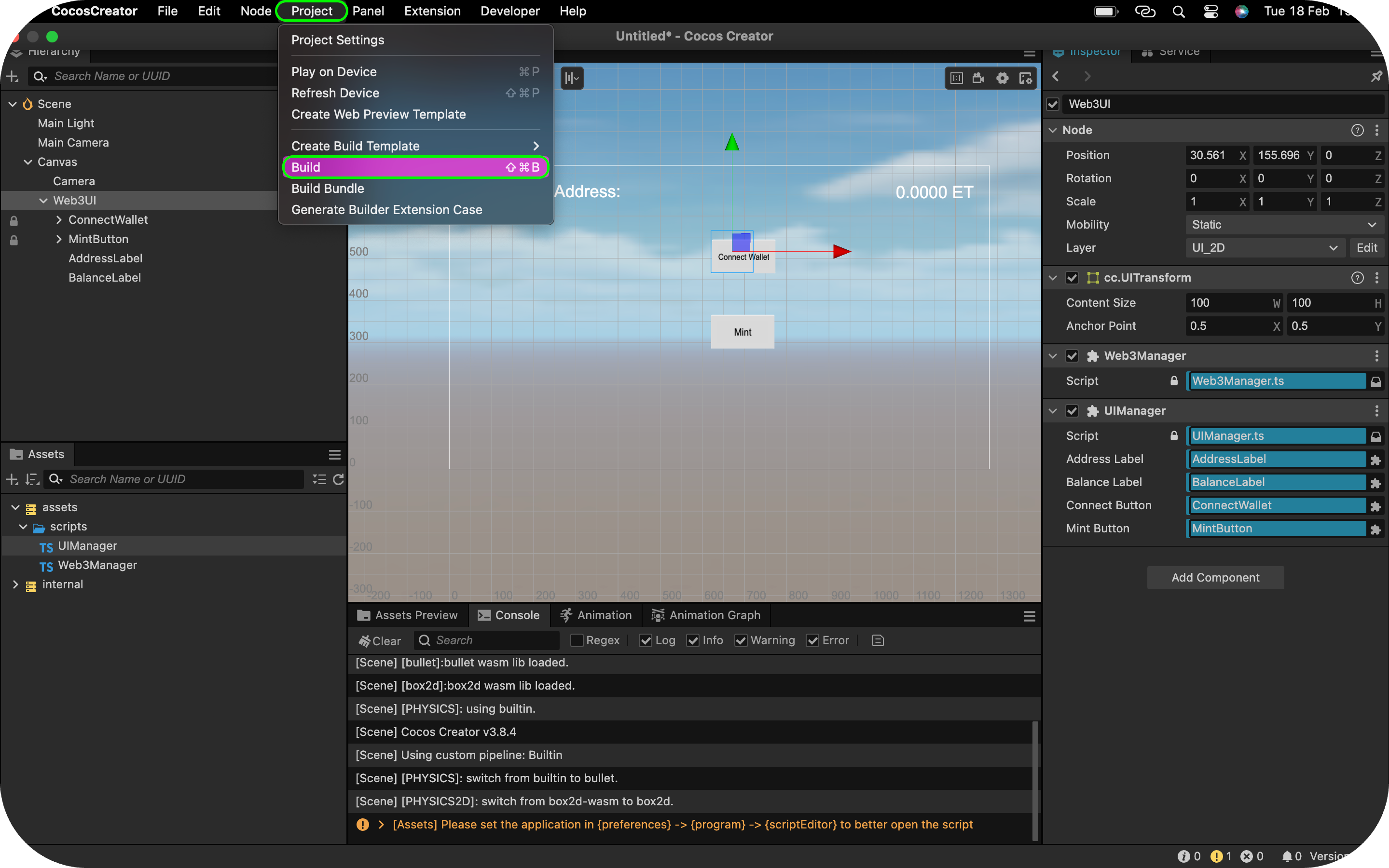
- 转到 菜单 → 项目 → 构建。

-
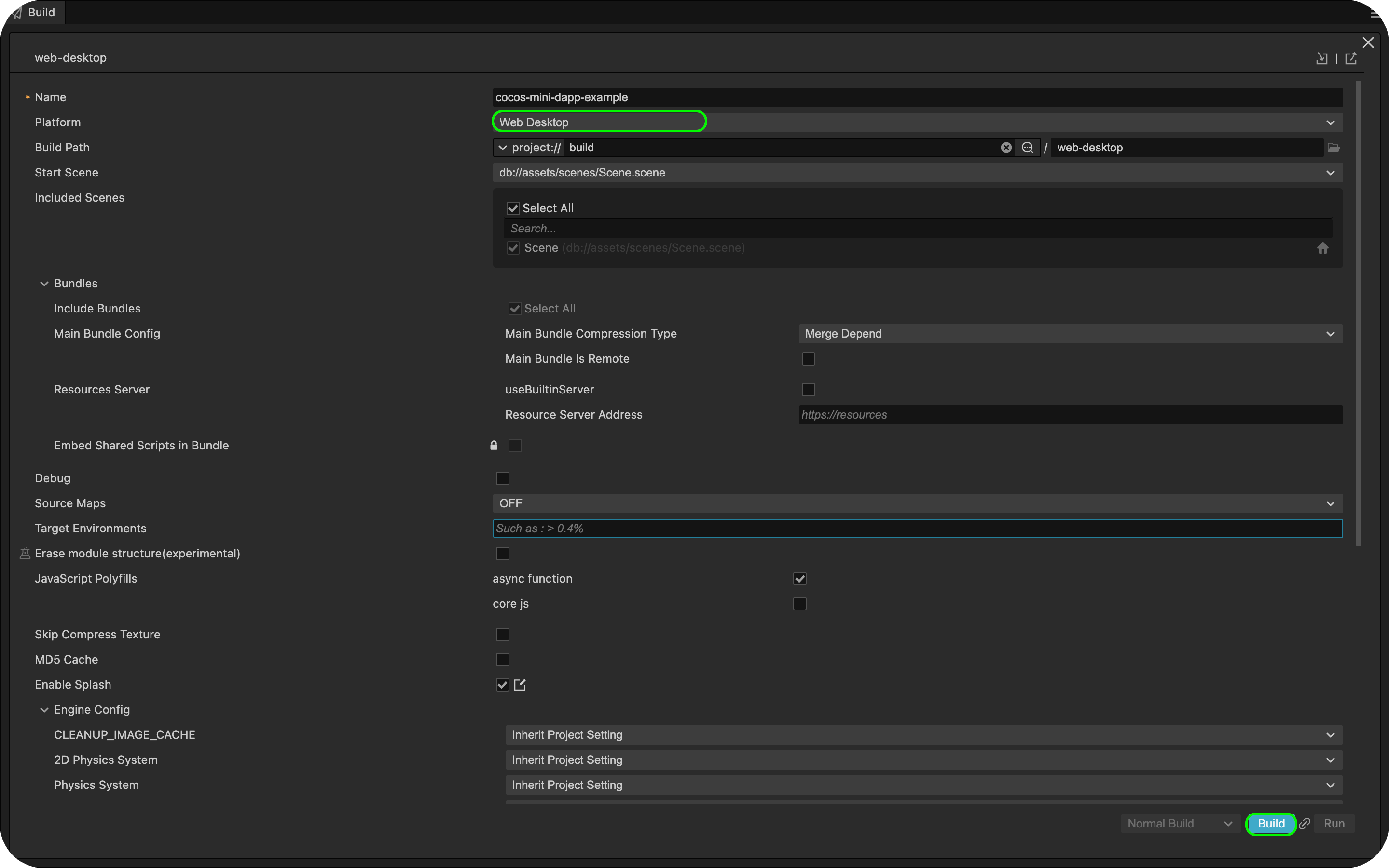
将平台设置为网络桌面。
-
点击 构建。

第 3 步:从构建目录复制 index.html 文件
创建完成后,将 index.html 文件复制到 build-templates 目录中:
cp build/web-desktop/index.html build-templates/web-desktop/
第 4 步:修改 index.html 以包含 Mini Dapp SDK
编辑 build-templates/web-desktop/index.html 并在 <head> </head> 部分中添加以下 Mini Dapp SDK 脚本标记:
<script src="https://static.kaiawallet.io/js/dapp-portal-sdk.js"></script>
步骤 5:验证构建设置
- 在 Cocos Creator 中重建项目。
- 检查生成的
build/web-desktop/index.html。 - 确认已正确包含 Mini Dapp SDK 脚本。
第 6 步:构建和预览项目
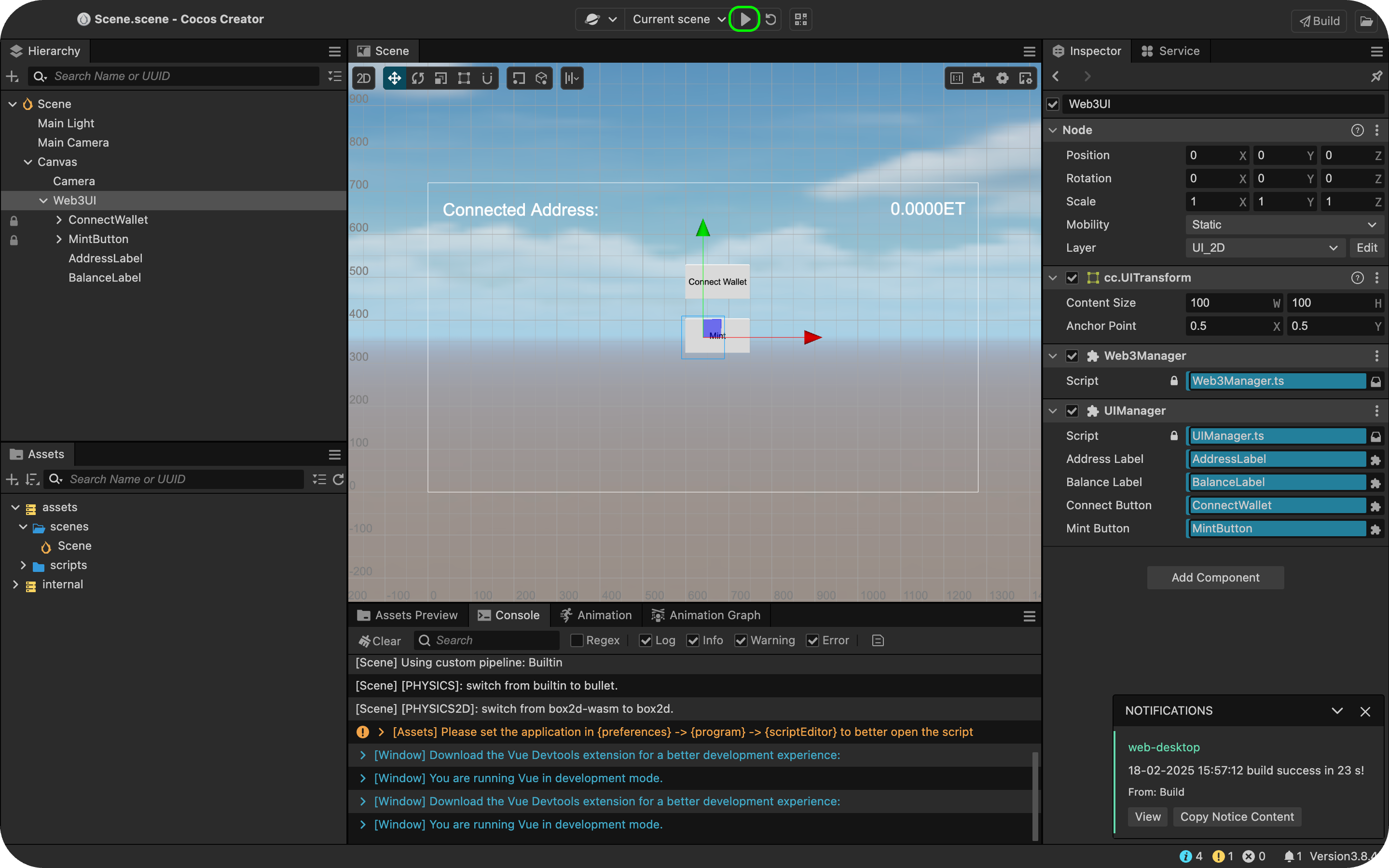
完成设置后,单击 Cocos Creator 编辑器顶部的 Play on Device(在设备上播放)。 您的游戏应在新的浏览器标签页中打开。


将网络构建路由至 Localhost:3000
出于安全和开发目的,Mini Dapp SDK 目前在 localhost:3000 上运行。 目前,默认的 Unity WebGL 构建使用随机端口(如 7457),为了让我们的应用程序高效运行,我们需要将 Unity WebGL 构建配置为在 localhost:3000 上打开。
为此,请按照以下步骤操作:
- 在项目终端复制并粘贴以下代码
# Install http-server globallynpm install -g http-server
- 导航至构建文件夹
cd build/web-desktop
- 在 3000 端口启动服务器
http-server -p 3000
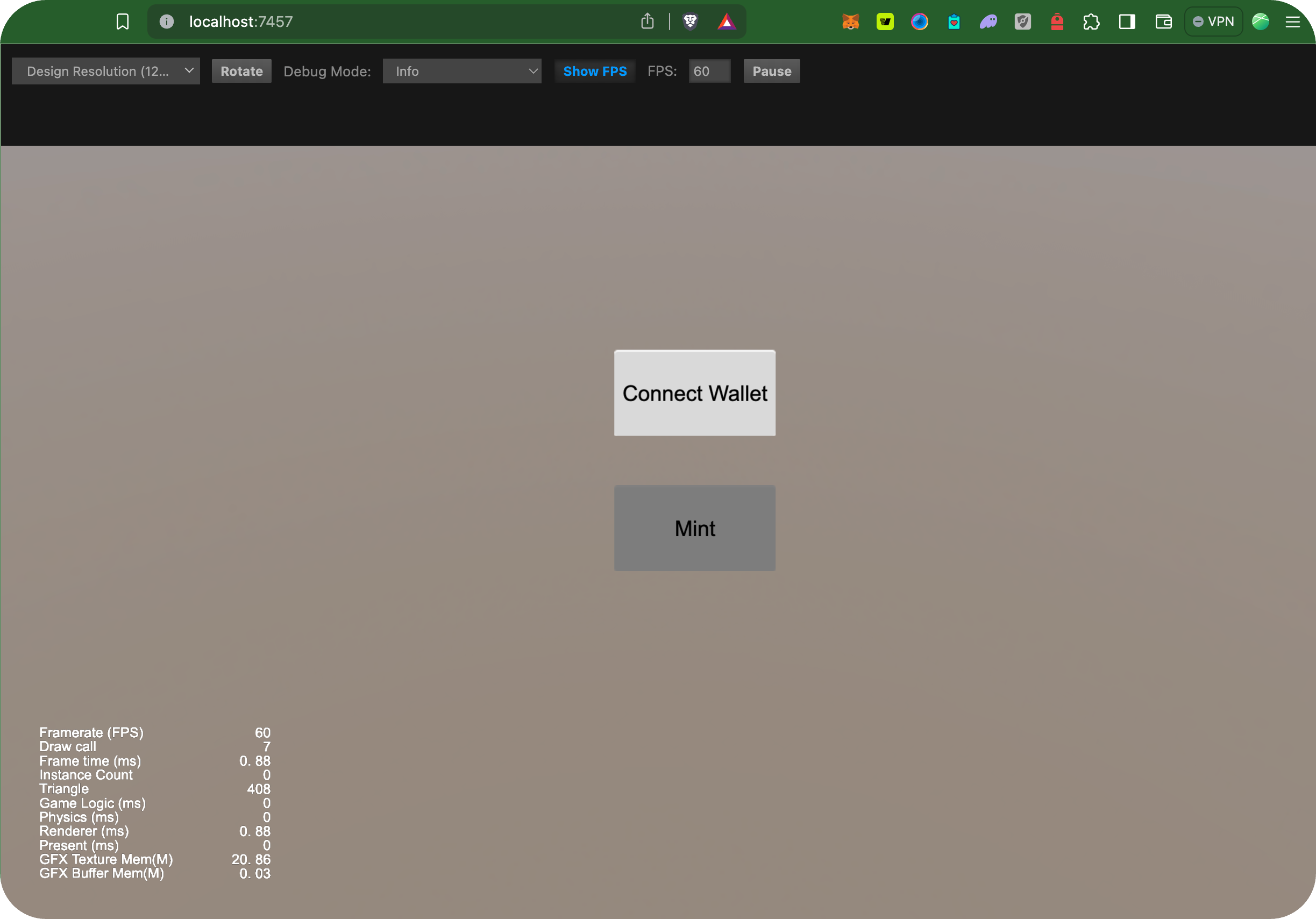
测试和运行应用程序
现在,我们的项目已经运行,让我们对其进行测试和交互。
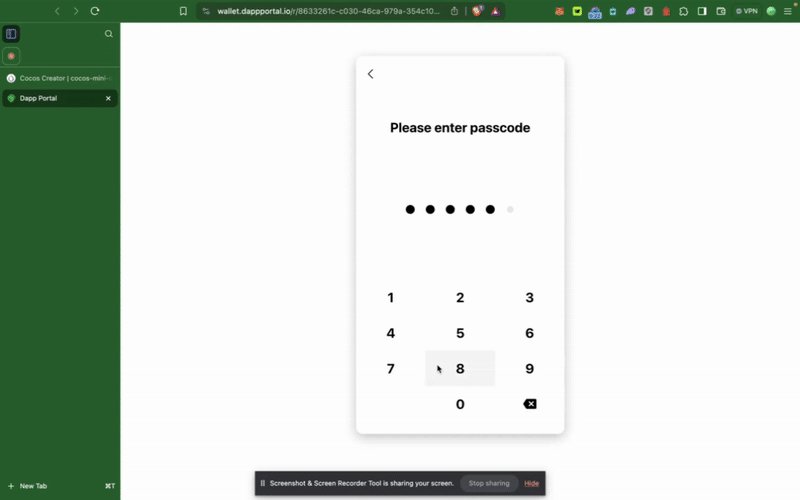
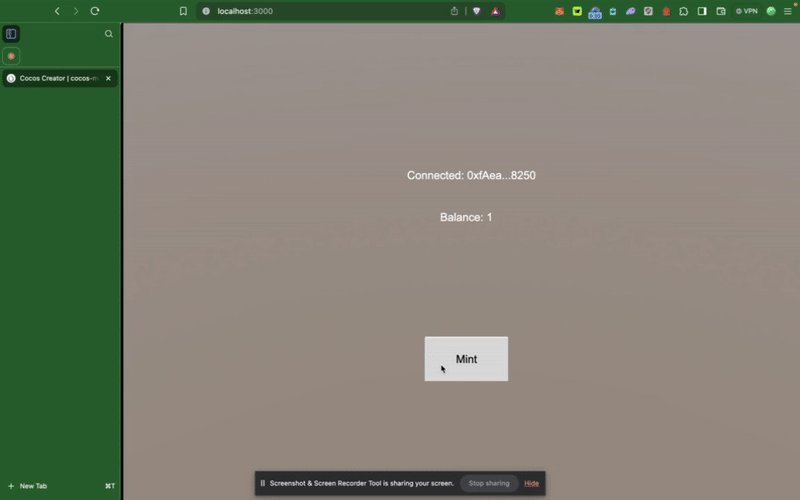
- 点击连接钱包按钮,连接到 Dapp Portal 钱包。
- 连接后,向连接地址发送固定金额的薄荷糖。