本页面使用机器翻译自英语,可能包含错误或不清楚的语言。如需最准确的信息,请参阅英文原文。由于更新频繁,部分内容可能与英文原文有出入。请加入我们在 Crowdin 上的努力,帮助我们改进本页面的翻译。 (Crowdin translation page, Contributing guide)
创建用户界面
在本节中,我们将为 dApp 构建用户界面(UI),包括钱包连接、余额更新和铸币功能。
设置主场景
步骤 1:创建场景文件夹
- 导航至项目的 assets 文件夹。
- 右键单击并选择 ** 创建文件夹**。
- 说出场景。 (插入图片)
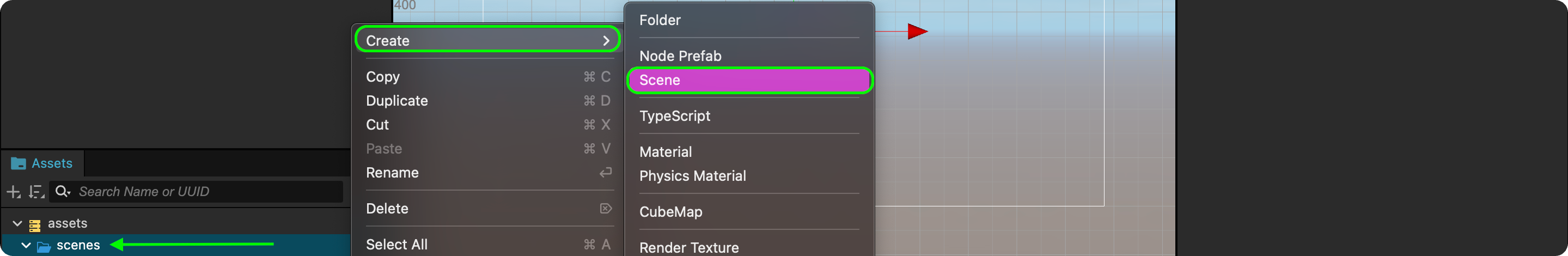
- 在场景文件夹中,右键单击并选择 ** 创建 → 场景**。

- 按提示保存场景文件。
- 双击新创建的场景,将其设置为默认场景。
步骤 2:创建基本画布
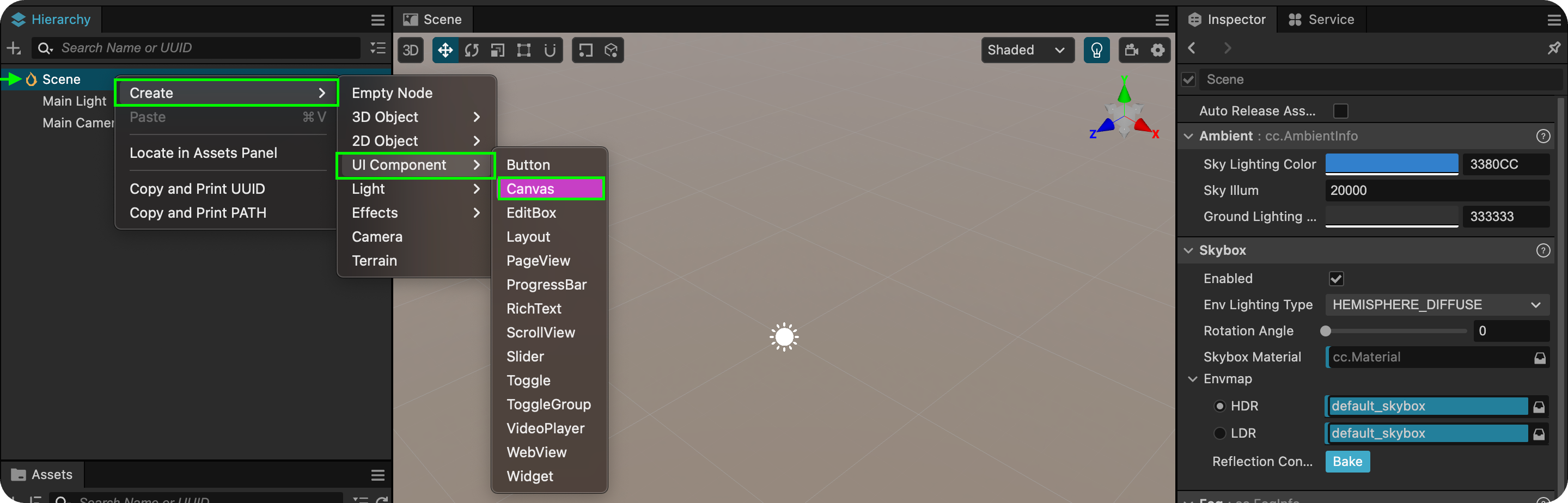
- 在层次结构窗口中,右键单击场景。
- 导航至 创建 → UI 组件 → 画布。
- 将其重命名为 Canvas

步骤 3:创建 Web3UI 容器
- 右键单击新创建的画布。
- 选择 ** 创建 → 空节点**。
- 将其重命名为 Web3UI。

步骤 4:设置主要用户界面对象
在 Web3UI 中创建以下组件:
1. 连接钱包按钮
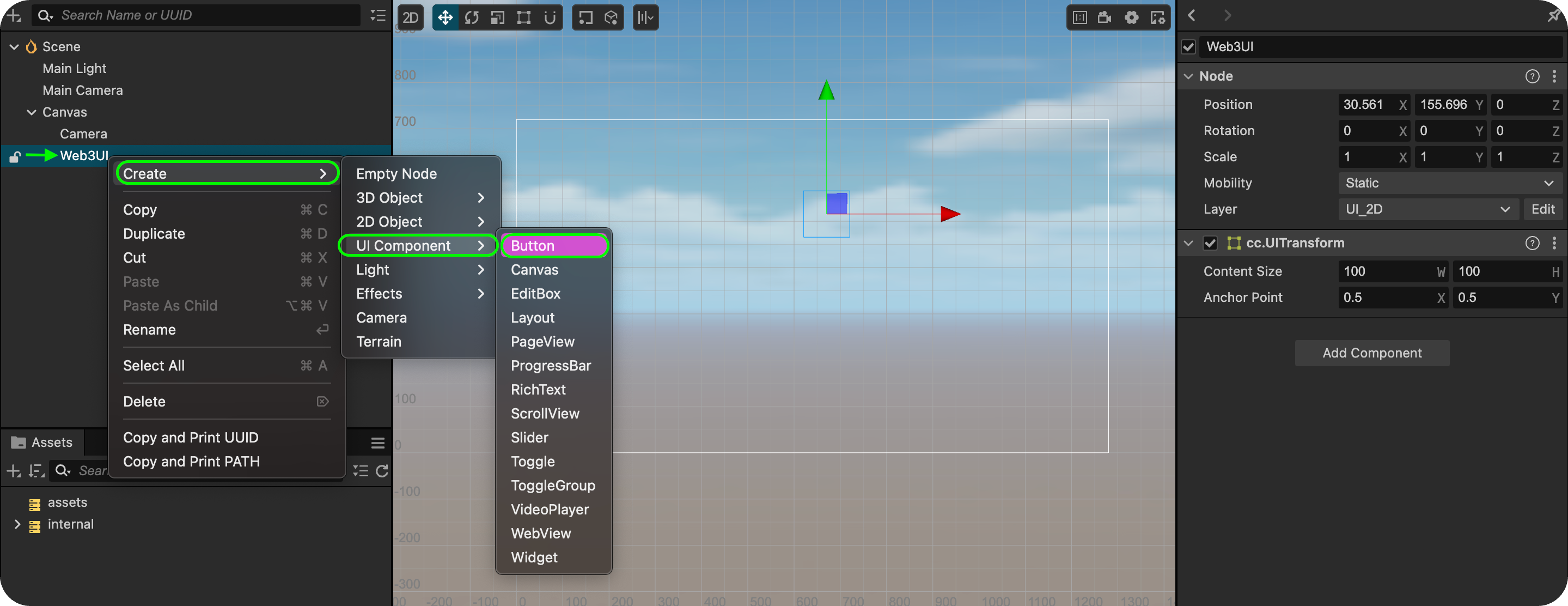
- 右键单击 Web3UI → 创建 → UI 组件 → 按钮。

- 将其重命名为 ConnectWallet。
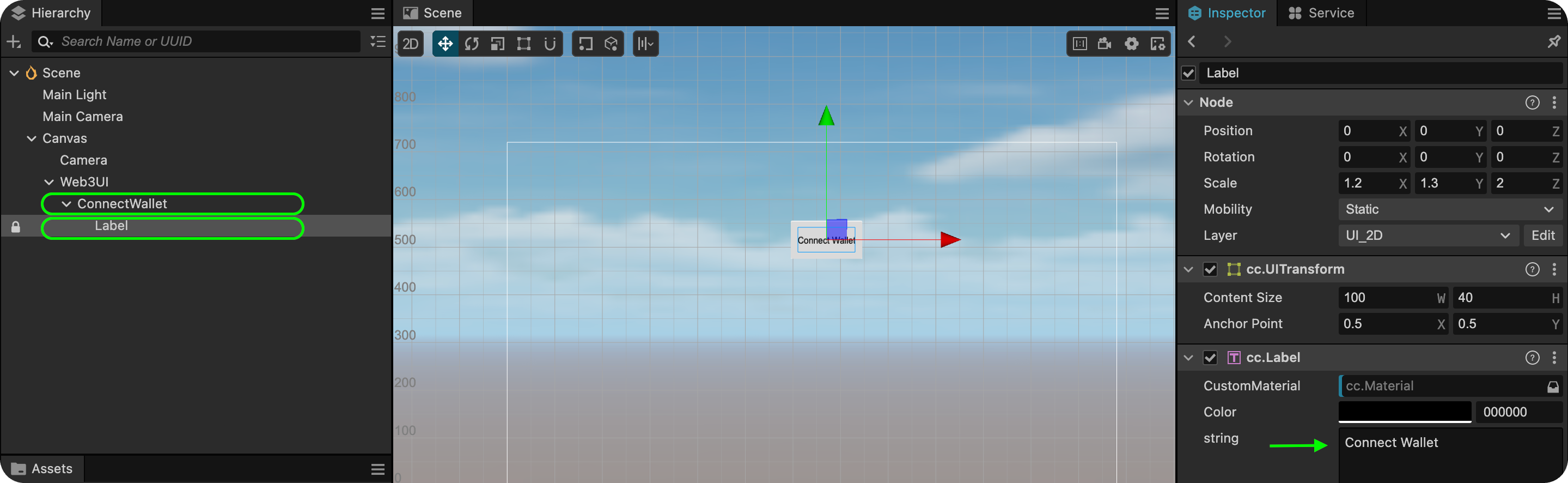
- 在检查器窗格中,将按钮标签文本设置为连接钱包。

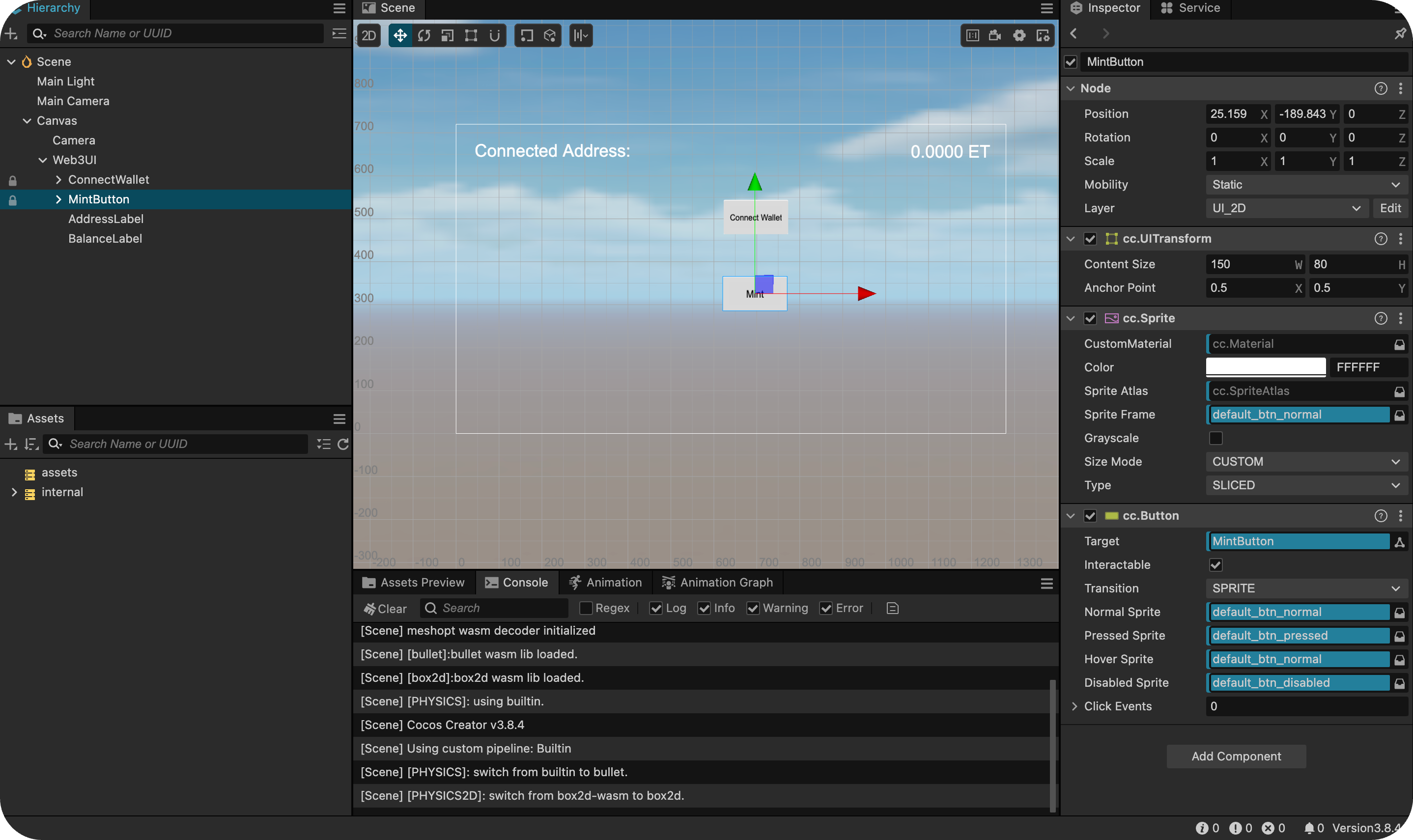
2. 薄荷纽扣
- 右键单击 Web3UI → 创建 → UI 组件 → 按钮。
- 将其重命名为 MintButton。
- 将按钮标签文本设置为 薄�荷按钮。
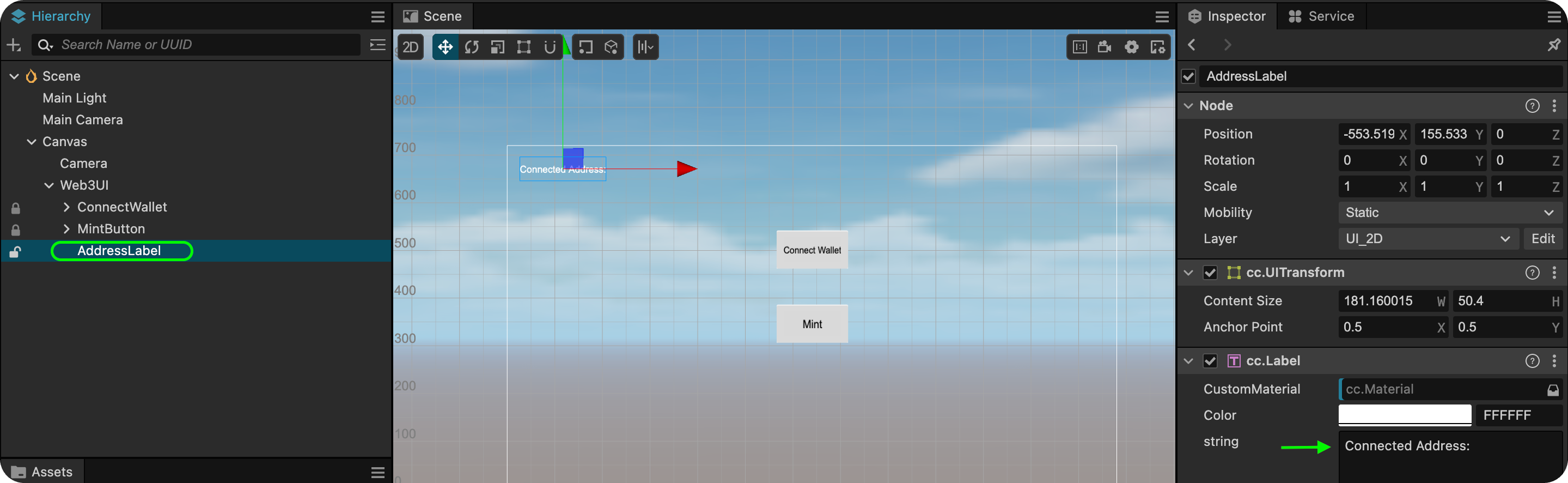
3. 地址标签
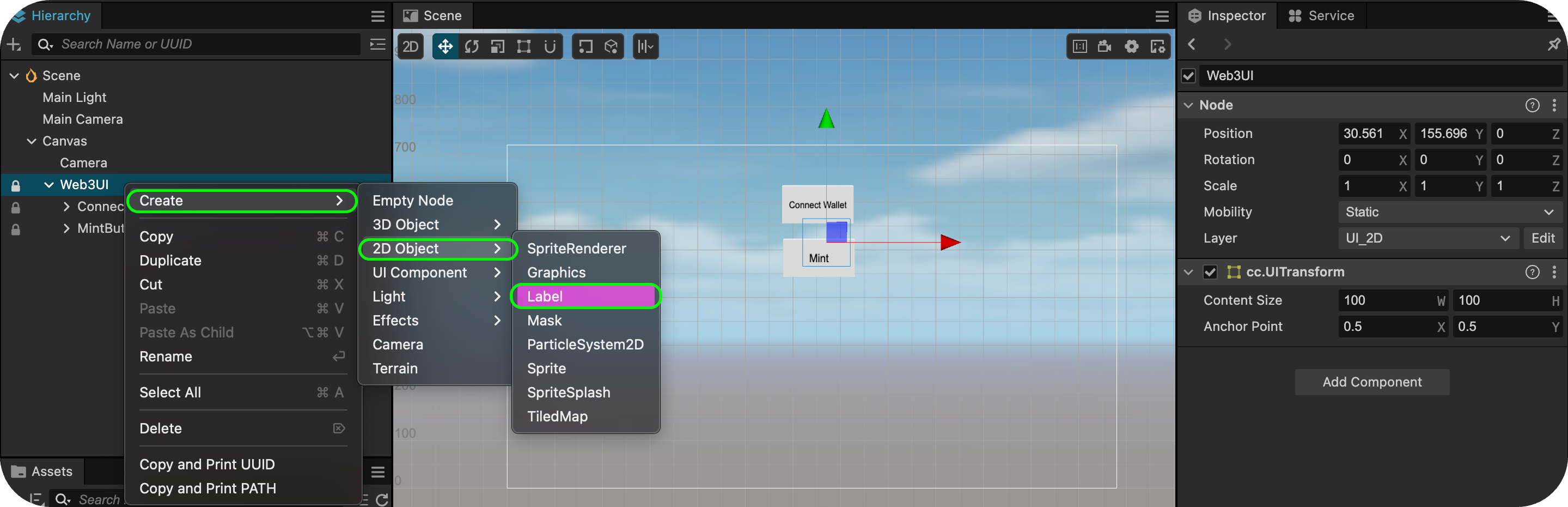
- 右键单击 Web3UI → 创建 → 2D 对象 → 标签。

- 将其重命名为 地址标签。
- 将标签文本设置为 连接地址:。

4. 余额标签
- 右键单击 Web3UI → 创建 → 2D 对象 → 标签。
- 将其重命名为 BalanceLabel。
- 将标签文本设置为 0.000ET。
添加所有组件后,层次结构应如下所示:
Canvas└── Web3UI ├── ConnectWallet ├── MintButton ├── AddressLabel ├── BalanceLabel

备注
要正确排列组件,请使用场景顶部的对齐工具。 点击每个组件,根据需要调整其位置