This page uses machine translation from English, which may contain errors or unclear language. For the most accurate information, please see the original English version. Some content may be in the original English due to frequent updates. Help us improve this page's translation by joining our effort on Crowdin. (Crowdin translation page, Contributing guide)
Bắt đầu nhanh
Điều kiện tiên quyết
Trước khi bắt đầu, hãy đảm bảo bạn có:
- Cocos Dashboard được cài đặt trên máy tính của bạn
- Kiến thức cơ bản về TypeScript
- Tài khoản nhà phát triển Cocos
- Tài khoản nhà phát triển LINE (có thể dễ dàng tạo bằng email của bạn)
- Kiểm tra mã thông báo KAIA từ Vòi nước Kaia
- Mini Dapp SDK Client ID (do nhóm DApp Portal cung cấp)
- Có hiểu biết cơ bản về Web3 (hiểu biết chung về ví và mã thông báo là đủ)
Thiết lập môi trường phát triển cho Cocos Creator
Trước khi bắt đầu, hãy đảm bảo môi trường phát triển của bạn được thiết lập đúng cách. Chúng ta sẽ bắt đầu bằng cách cài đặt và xác minh Cocos Dashboard.
Bước 1: Cài đặt và xác minh Cocos Dashboard
Để tránh các vấn đề về khả năng tương thích, hãy đảm bảo bạn đang sử dụng đúng phiên bản Cocos Creator:
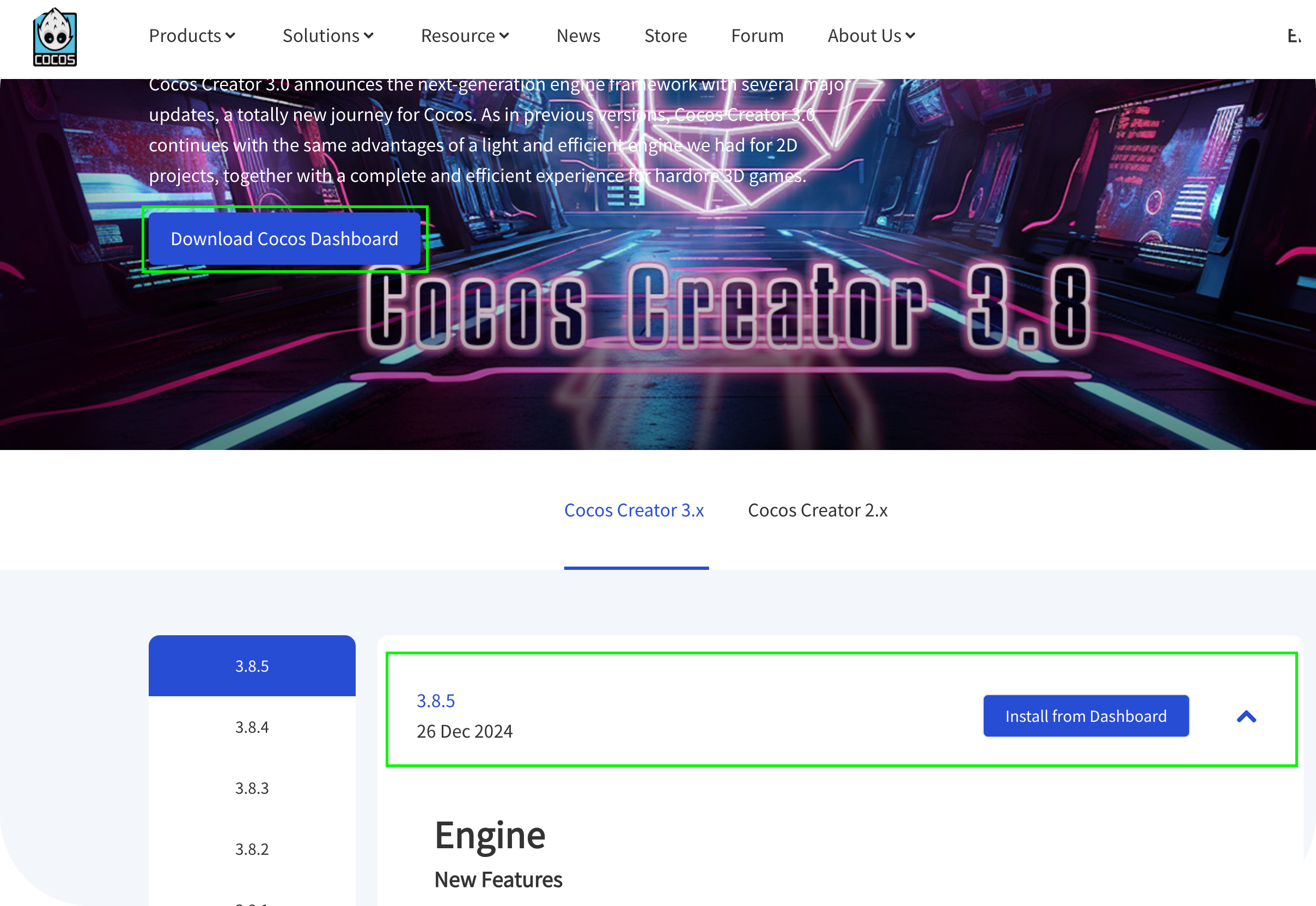
- Cài đặt Cocos Dashboard nếu bạn chưa cài đặt.

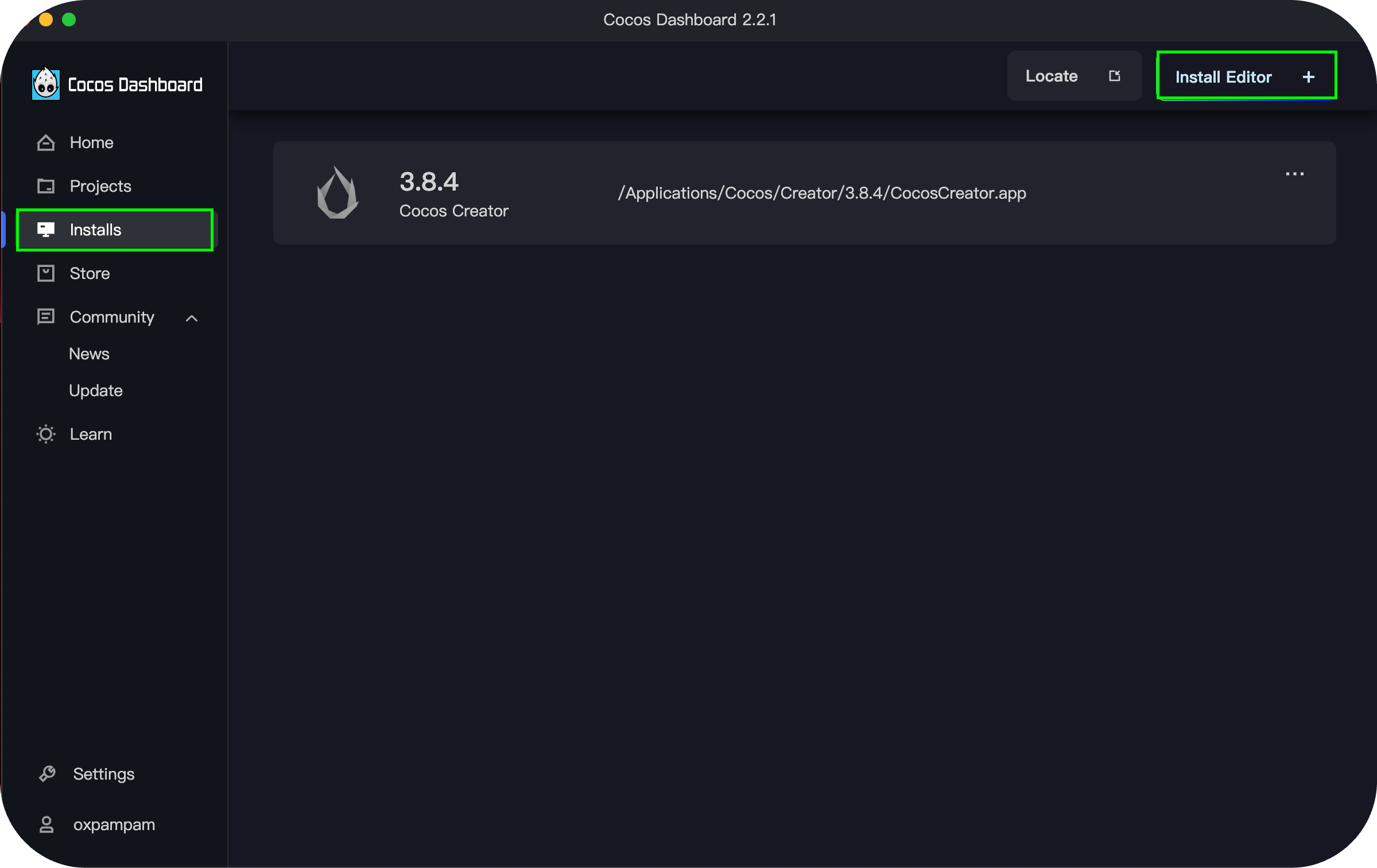
- Cài đặt Cocos Creator Editor (hướng dẫn này sử dụng phiên bản 3.8.4).

Bước 2: Tạo một Dự án Cocos Creator mới
- Mở Bảng điều khiển Cocos và điều hướng đến tab Dự án.
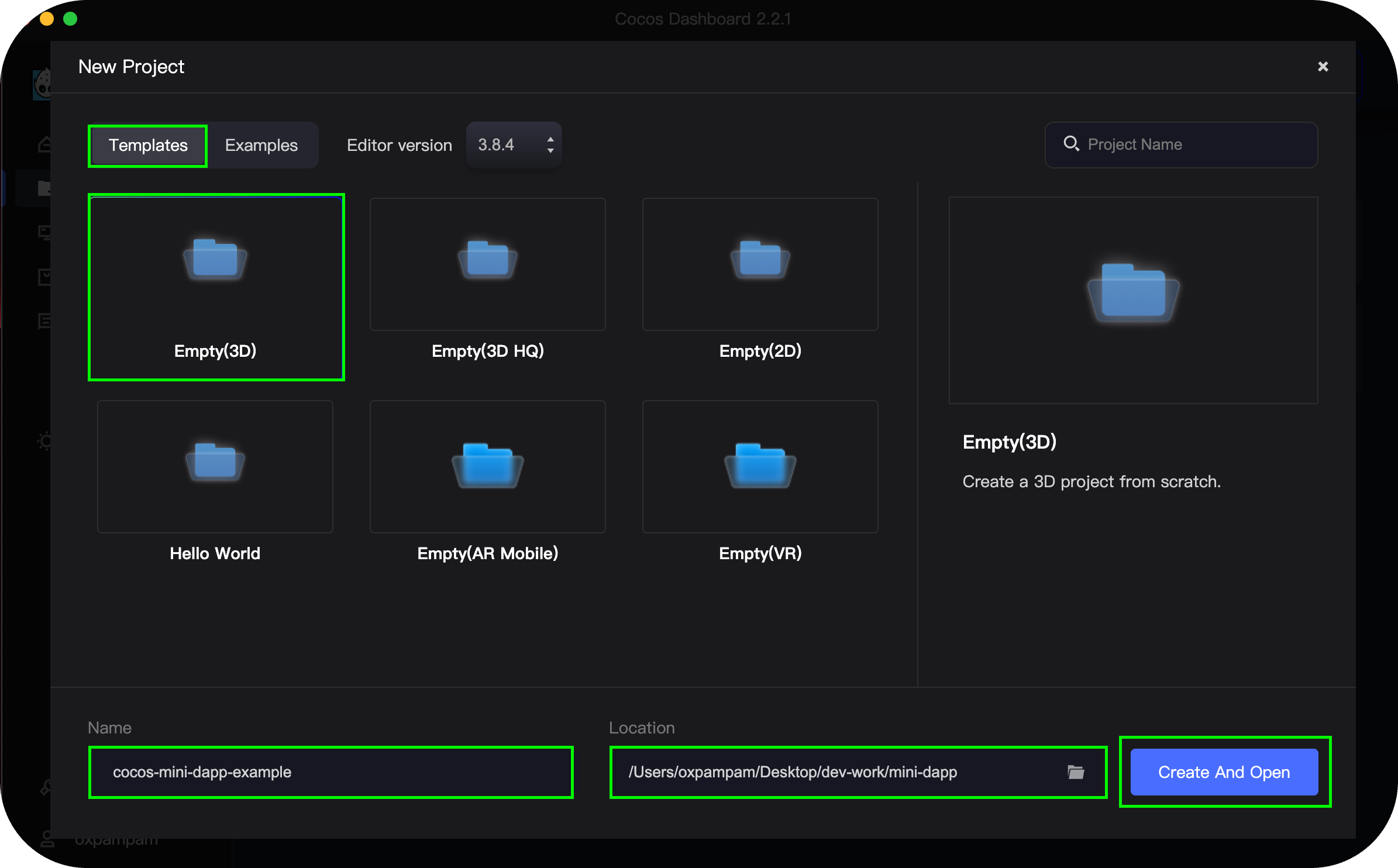
- Nhấp vào Dự án mới ở góc trên bên phải.
- Trong Mẫu, chọn Trống (3D).
- Nhập tên dự án (ví dụ: cocos-mini-dapp-example).
- Chọn vị trí ưa thích cho các tập tin dự án của bạn.
- Nhấp vào Tạo và Mở để hoàn tất thiết lập.