Tích hợp Mini Dapp SDK
Trong phần này, chúng tôi sẽ đảm bảo Mini Dapp SDK được tải trong trò chơi của chúng tôi. Để thực hiện được điều đó, thư mục build-templates của Cocos Creator cho phép tùy chỉnh cách xây dựng trò chơi cho nền tảng web, khiến việc tải trước SDK trước khi trò chơi bắt đầu trở nên cần thiết.
Bằng cách tạo mẫu tùy chỉnh trong build-templates/web-desktop, chúng ta có thể tự động đưa SDK vào mọi bản dựng, hợp lý hóa quá trình phát triển và triển khai.
Bước 1: Tạo thư mục build-templates
Mở dự án của bạn trong VS Code và chạy lệnh sau trong terminal:
mkdir -p build-templates/web-desktop
Bước 2: Thực hiện bản dựng ban đầu trong Cocos Creator
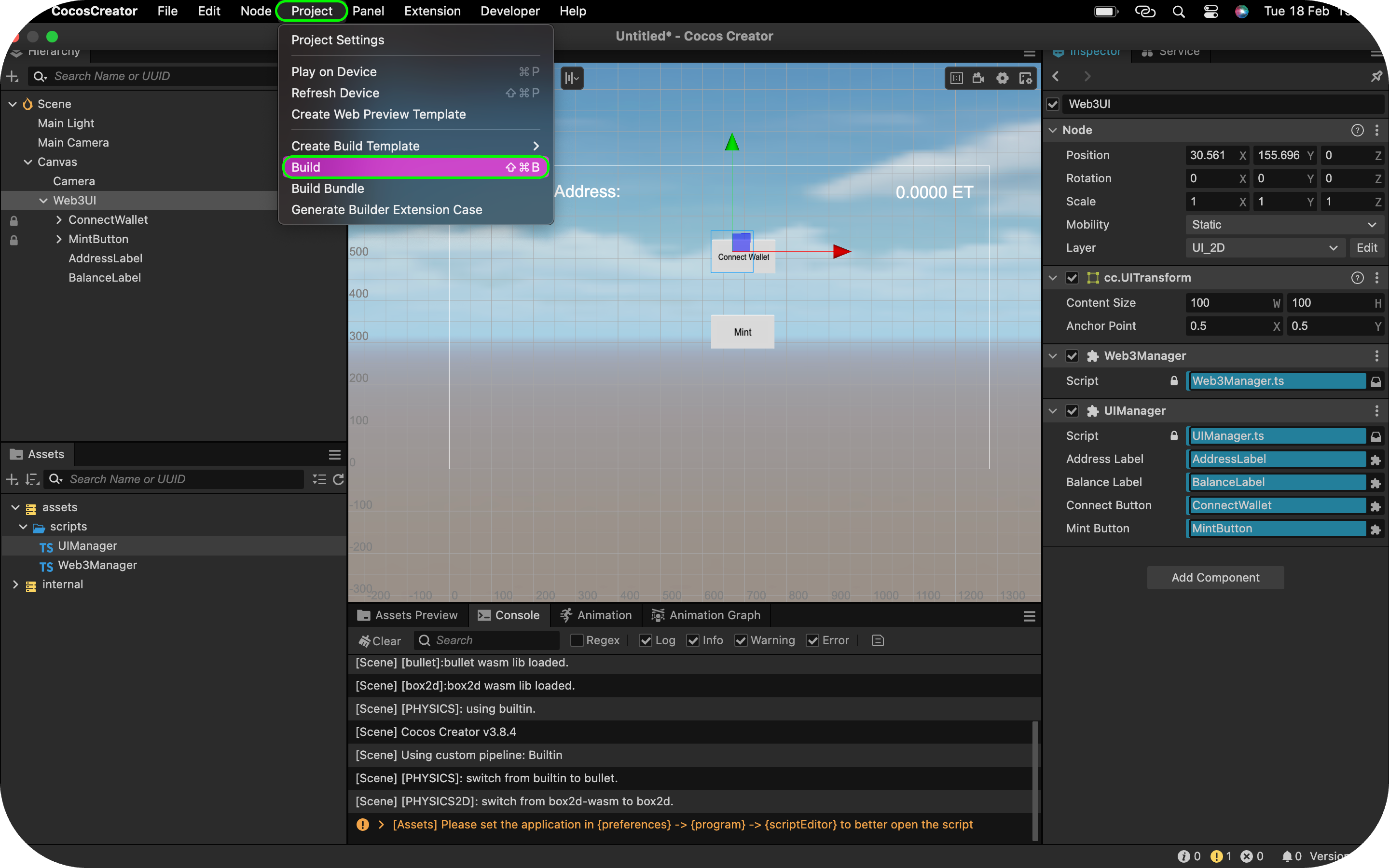
- Vào Menu → Dự án → Xây dựng.

-
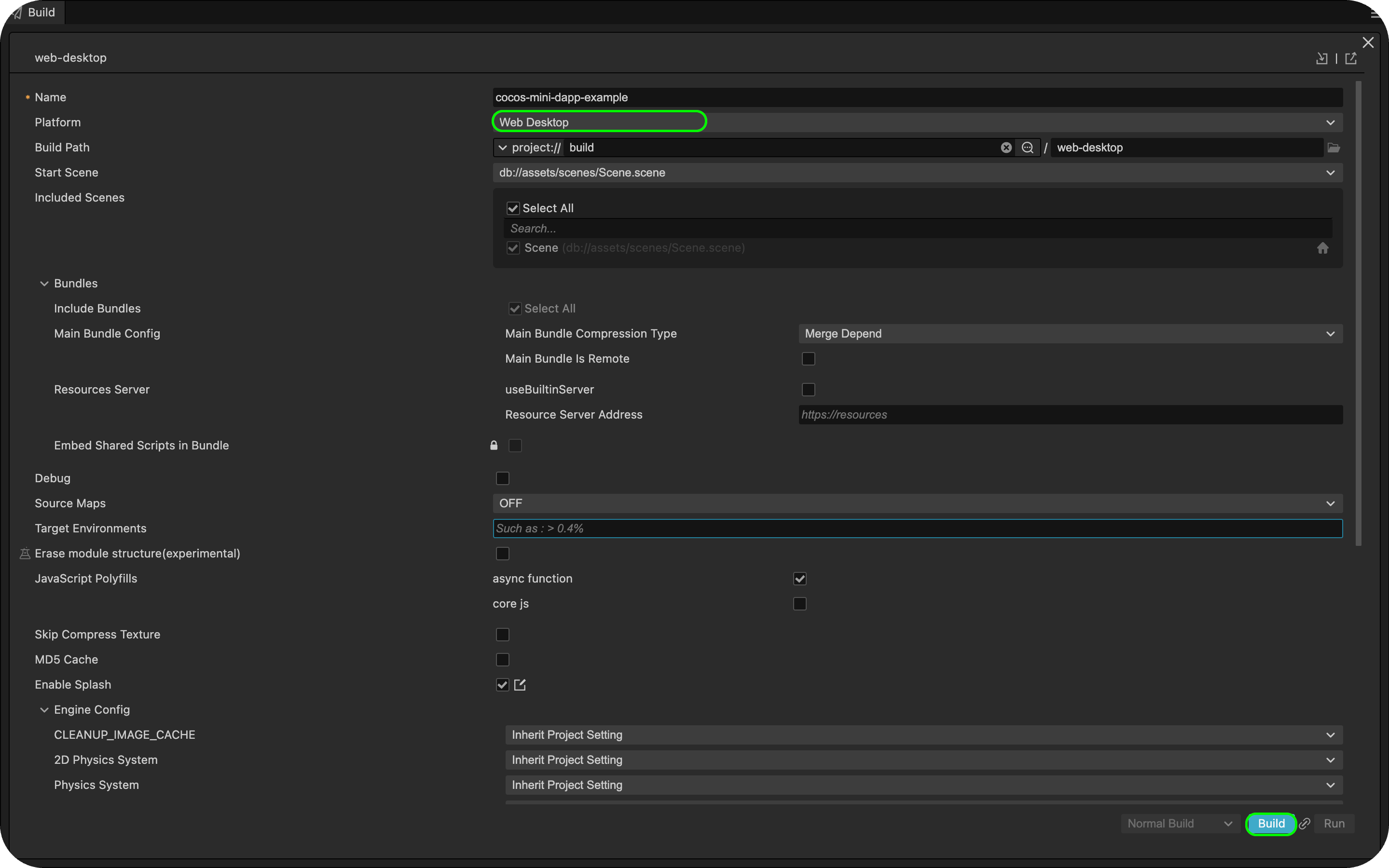
Đặt Nền tảng thành Web Desktop.
-
Nhấp vào Xây dựng.

Bước 3: Sao chép tệp index.html từ Thư mục bản dựng
Sau khi quá trình xây dựng hoàn tất, hãy sao chép tệp index.html vào thư mục build-templates:
cp build/web-desktop/index.html build-templates/web-desktop/
Bước 4: Sửa đổi index.html để Bao gồm Mini Dapp SDK
Chỉnh sửa build-templates/web-desktop/index.html và thêm thẻ tập lệnh Mini Dapp SDK sau vào phần <head> </head>:
<script src="https://static.kaiawallet.io/js/dapp-portal-sdk.js"></script>
Bước 5: Xác minh Thiết lập Bản dựng
- Xây dựng lại dự án của bạn trong Cocos Creator.
- Kiểm tra
build/web-desktop/index.htmlđã tạo. - Xác nhận rằng script Mini Dapp SDK đã được bao gồm chính xác.
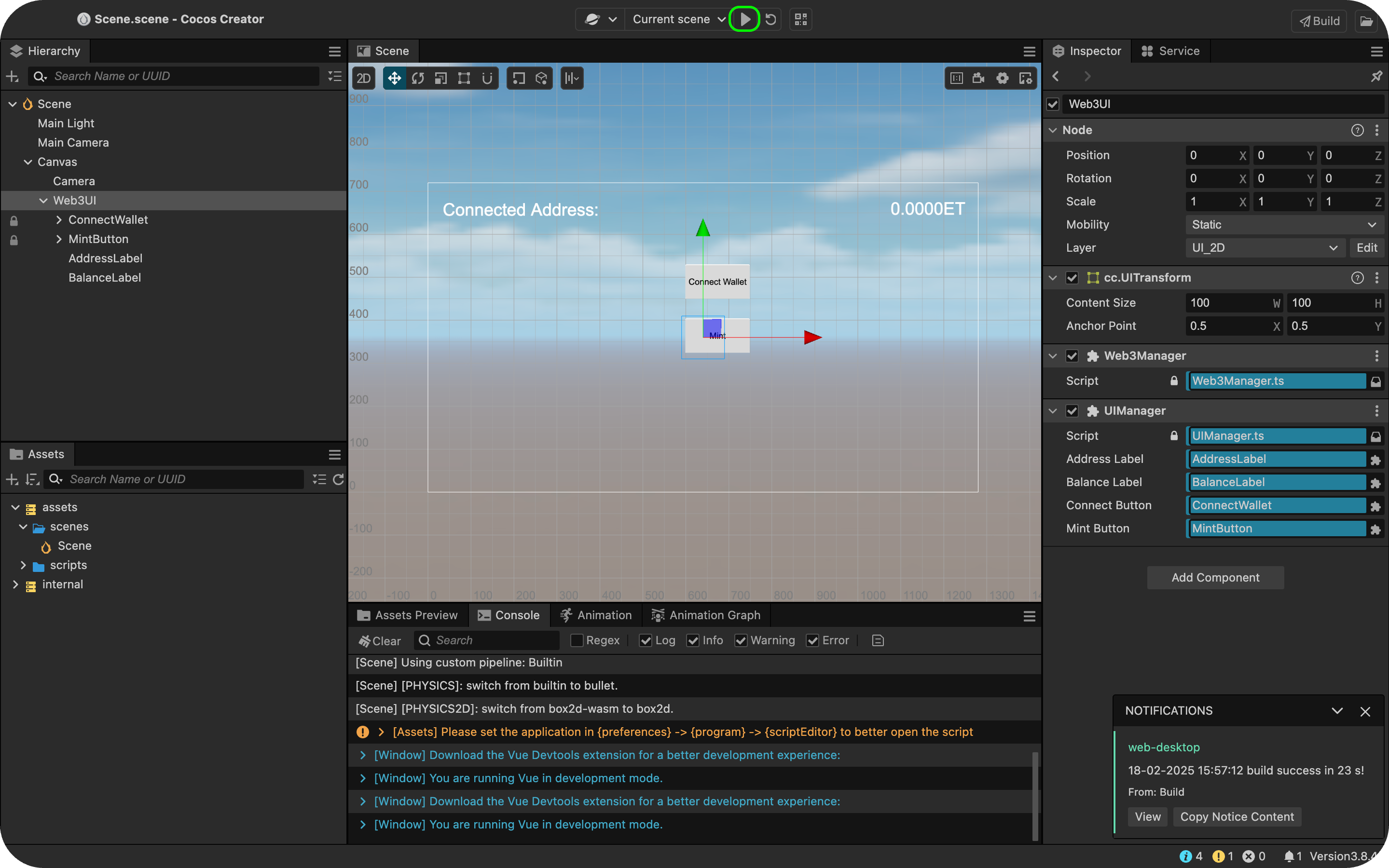
Bước 6: Xây dựng & Xem trước Dự án
Sau khi hoàn tất thiết lập, hãy nhấp vào Phát trên thiết bị ở đầu Trình chỉnh sửa Cocos Creator. Trò chơi của bạn sẽ mở trong một tab trình duyệt mới.


Định tuyến Web build đến Localhost:3000
Vì mục đích bảo mật và phát triển, Mini Dapp SDK hiện đang hoạt động trên localhost:3000. Hiện tại, bản dựng Unity WebGL mặc định sử dụng các cổng ngẫu nhiên (như 7457) và để ứng dụng của chúng tôi hoạt động hiệu quả, chúng tôi cần cấu hình bản dựng Unity WebGL để mở trên localhost:3000.
Để thực hiện, hãy làm theo các bước dưới đây:
- Sao chép và dán mã bên dưới vào terminal dự án của bạn
# Install http-server globallynpm install -g http-server
- Điều hướng đến thư mục xây dựng
cd build/web-desktop
- Khởi động máy chủ trên cổng 3000
http-server -p 3000
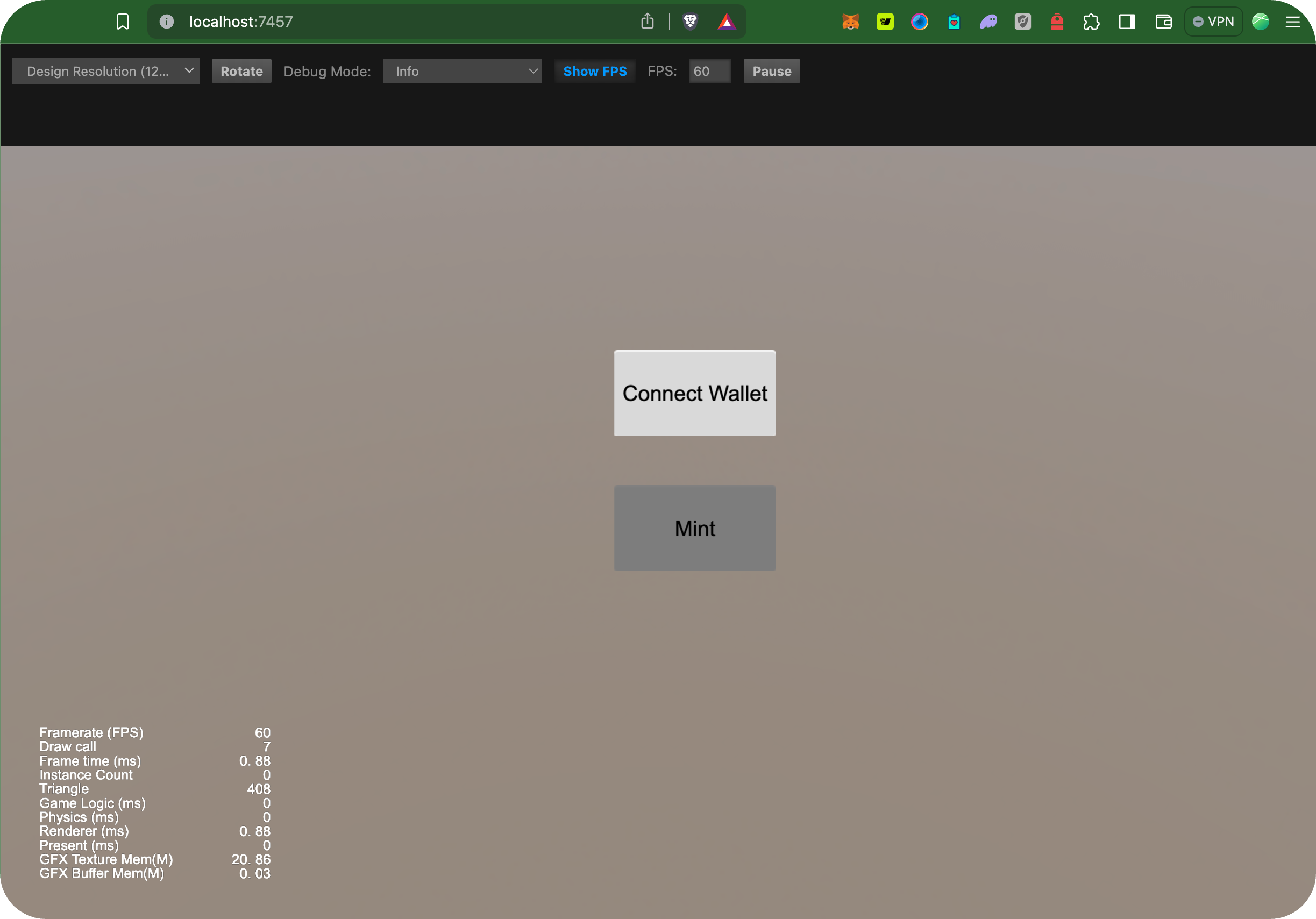
Kiểm tra và chạy ứng dụng
Bây giờ dự án của chúng ta đã chạy, hãy thử nghiệm và tương tác với nó.
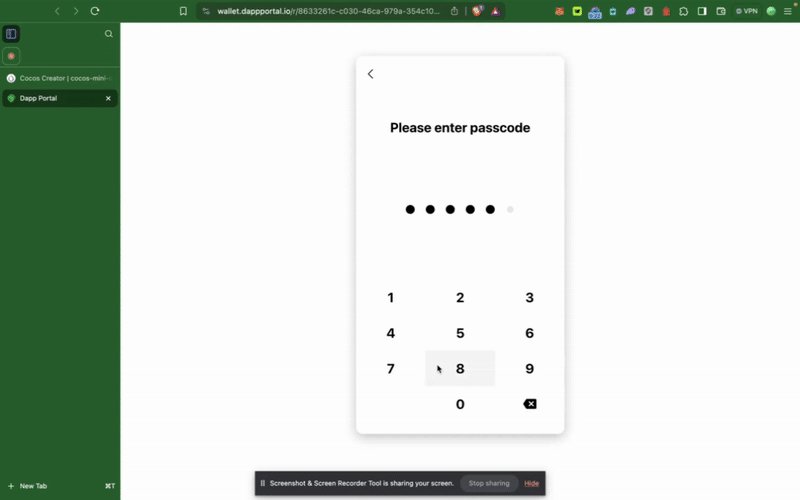
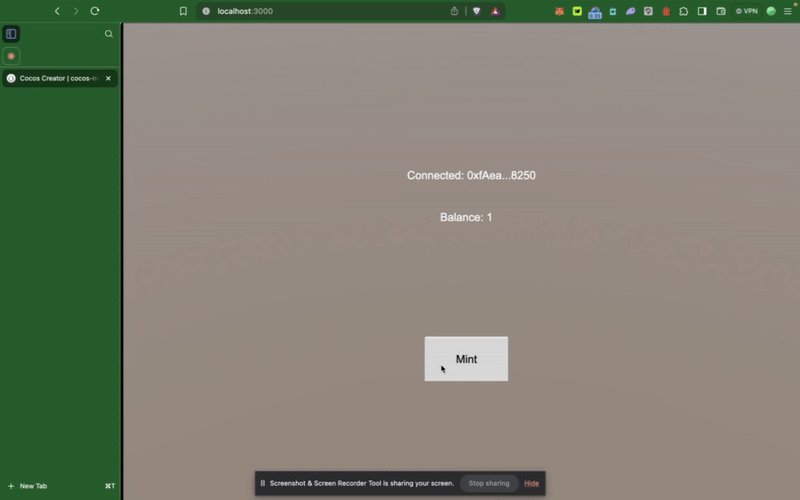
- Nhấp vào nút Kết nối ví để kết nối với Ví Dapp Portal.
- Sau khi kết nối, đúc một số tiền cố định vào địa chỉ được kết nối.